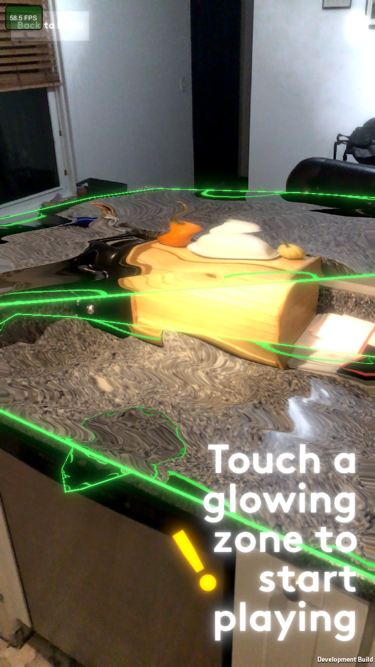
I made a quick AR puzzle game before Unite2018, but hung it up after learning about ARFoundation. Switching code base and applying these concepts to…
Category: Augmented Reality / Apps
Augmented reality is computer vision with helps us create apps that understand the outside world. We like to use AR features to provide educational content and helpful information to people.
ARFoundation’s beginnings
After Unite2018, I found out that I have some work ahead of me! Along with frankly mindblowing new Entity Component System, and fresh (for me)…
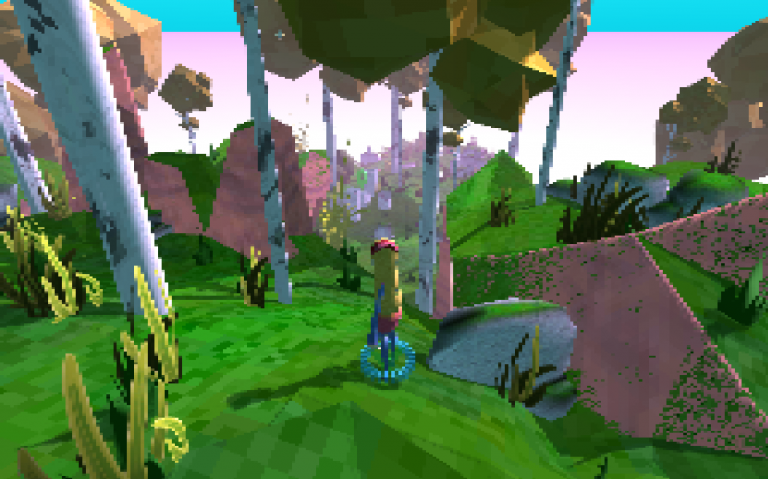
Action RPG Prototype Released
Streamfall.4 was just released to the Apple App store. Find it here on your iOS device. The app is a combat prototype which shows archery…
fuel.tech (formerly FuelFX)
FuelFX is taking names in the world of VR! The video showcases some things that I worked on – and it seems as if they have…
Pokemon Go and Education
“Gee offered the observation that, though the USA had long suffered from a stubborn academic achievement gap between poor minority children and white middle-class kids, he…
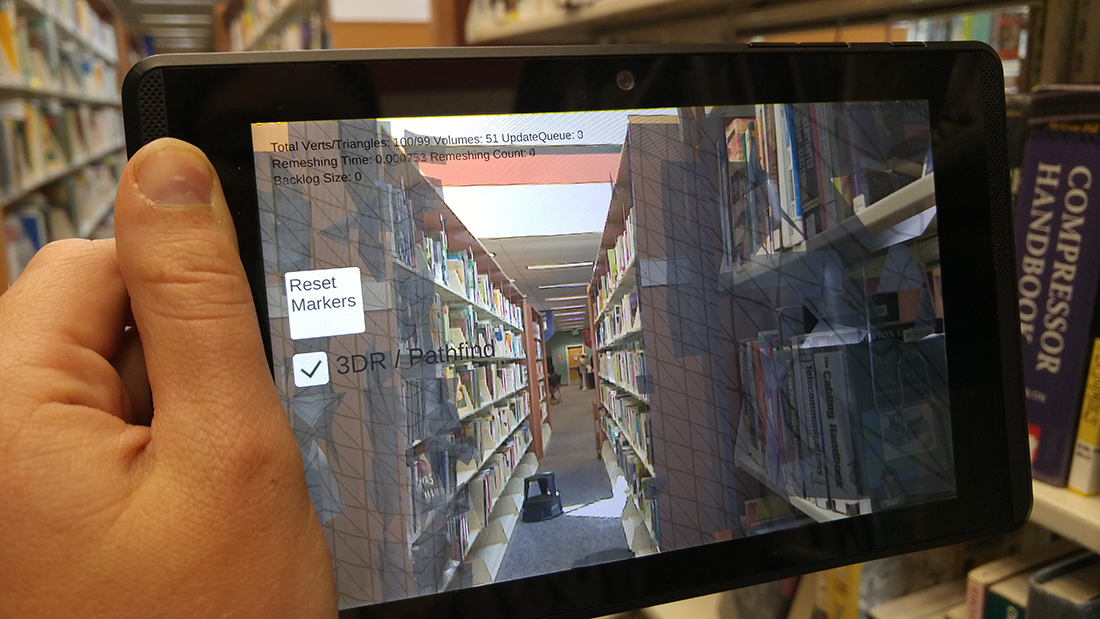
Project Tango is Here! Path-Finding App Development & Work with ARCortex
Check out ARCortex here : ARCortex’s company site Built in Unity 3D, this early demo shows off a real-time mesh generating system and early path-finding…
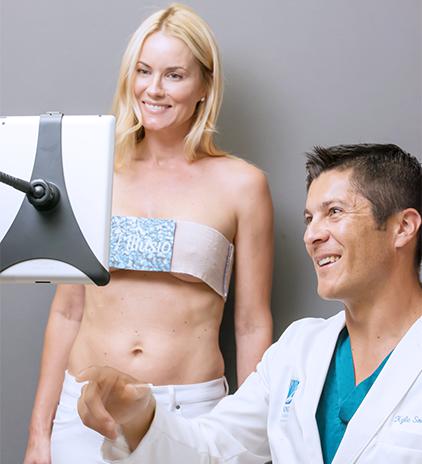
Illusio – Choose with confidence.
Illusio’s new website is live. This is a great fledgling company. I think that every plastic surgeon should be a customer, and I look forward to…
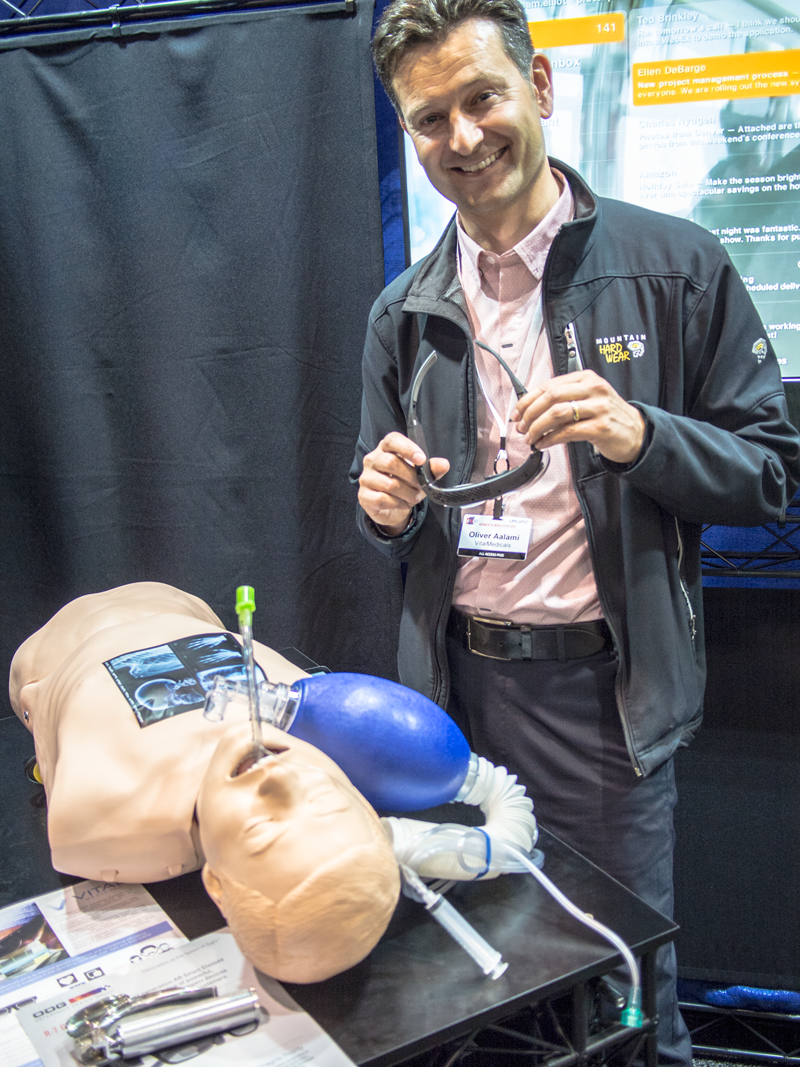
Making amazing things with Vital Medicals
We are very happy to announce continued work with Vital Medicals. Vital Medicals is a great company which first got started with Google Glass and…
Universal Gravitation for Science Education
This is the first iteration of what could be an interactive and fun piece demonstrating one of the most important concepts in Physics. The force…
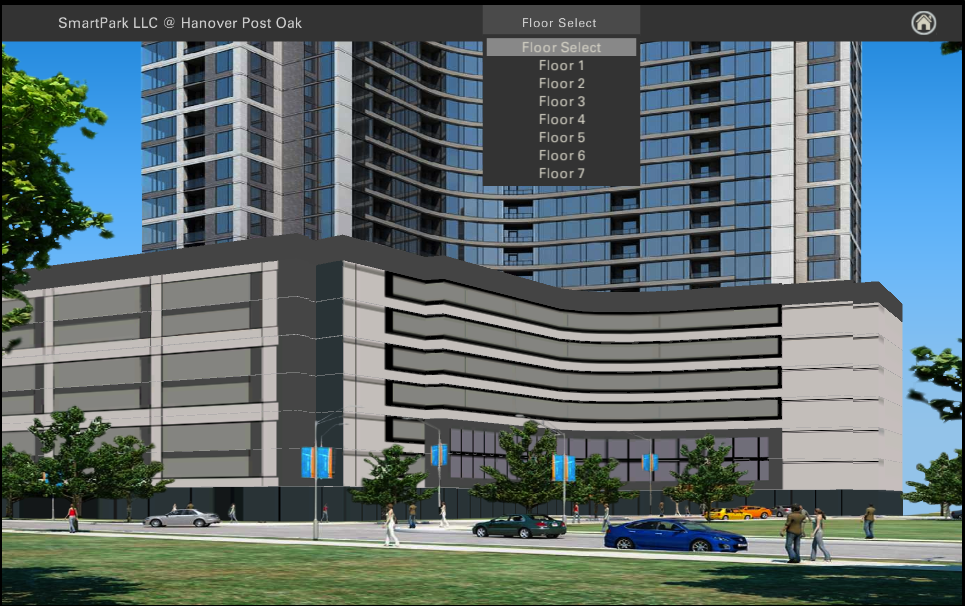
SmartPark Garage in Houston, TX
To view a demo of the project, please click here Username: Admin | Password: adminpassword This is a preliminary offering of an interactive parking garage. Intended…